
Разработчики Microsoft Surface Duo представили набор инструментов для дизайнеров и создателей приложений для двухэкранных устройств на базе Android. Мы приводим перевод оригинального поста в блоге компании.
Дорогие дизайнеры,
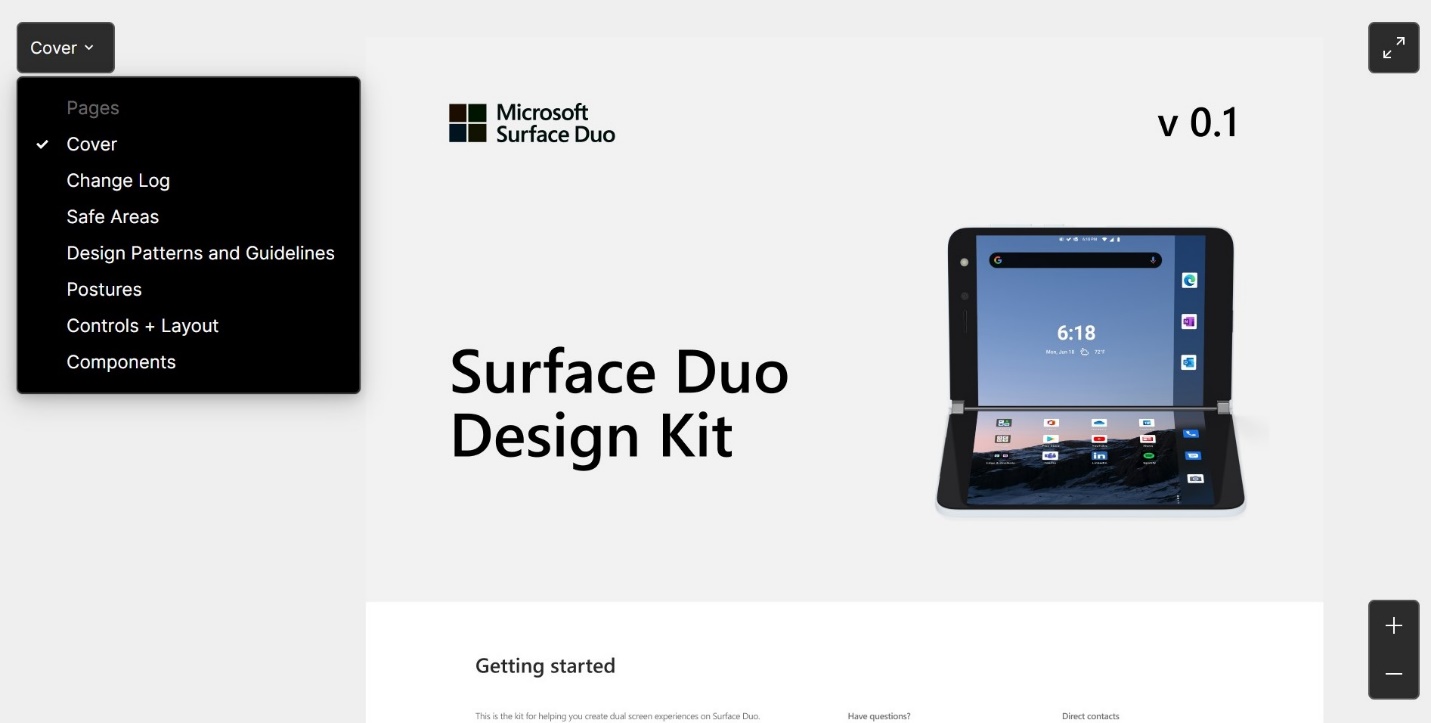
мы с радостью готовы представить вам первую версию нашего Набора инструментов для дизайнеров Microsoft Surface Duo. В него входит детальная информация о возможностях двух экранов устройства и базовых способах их использования, которой вы можете воспользоваться для создания собственных приложений. Для вашего удобства элементы дизайна можно легко перетаскивать и изменять по необходимости.
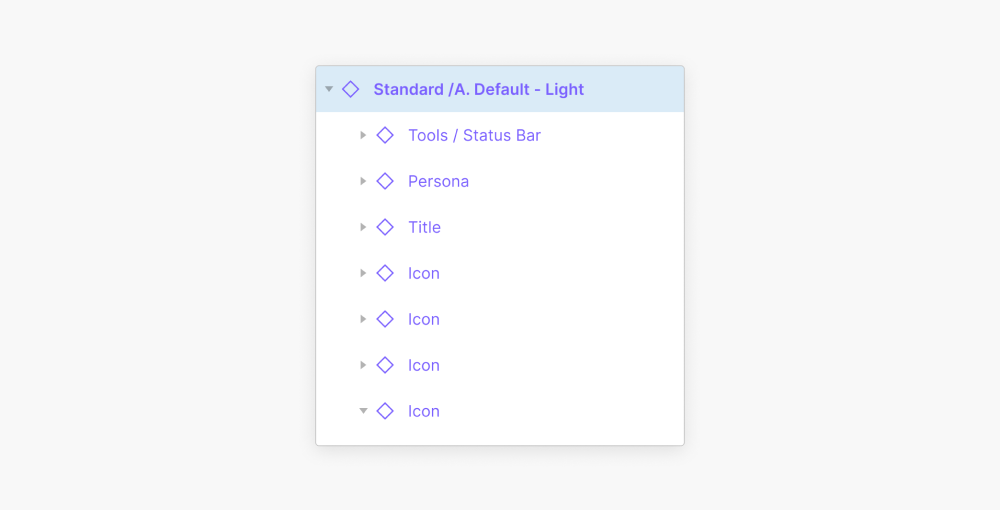
В набор входят следующие элементы дизайна:

В этом посте мы расскажем, что конкретно входит в набор и как воспользоваться этими данными для создания приложений для двух экранов; сам набор инструментов мы опубликовали на портале для совместной работы дизайнеров Figma. Мы также планируем расширять набор в будущем — добавим больше дизайнерского контента и подсказок.
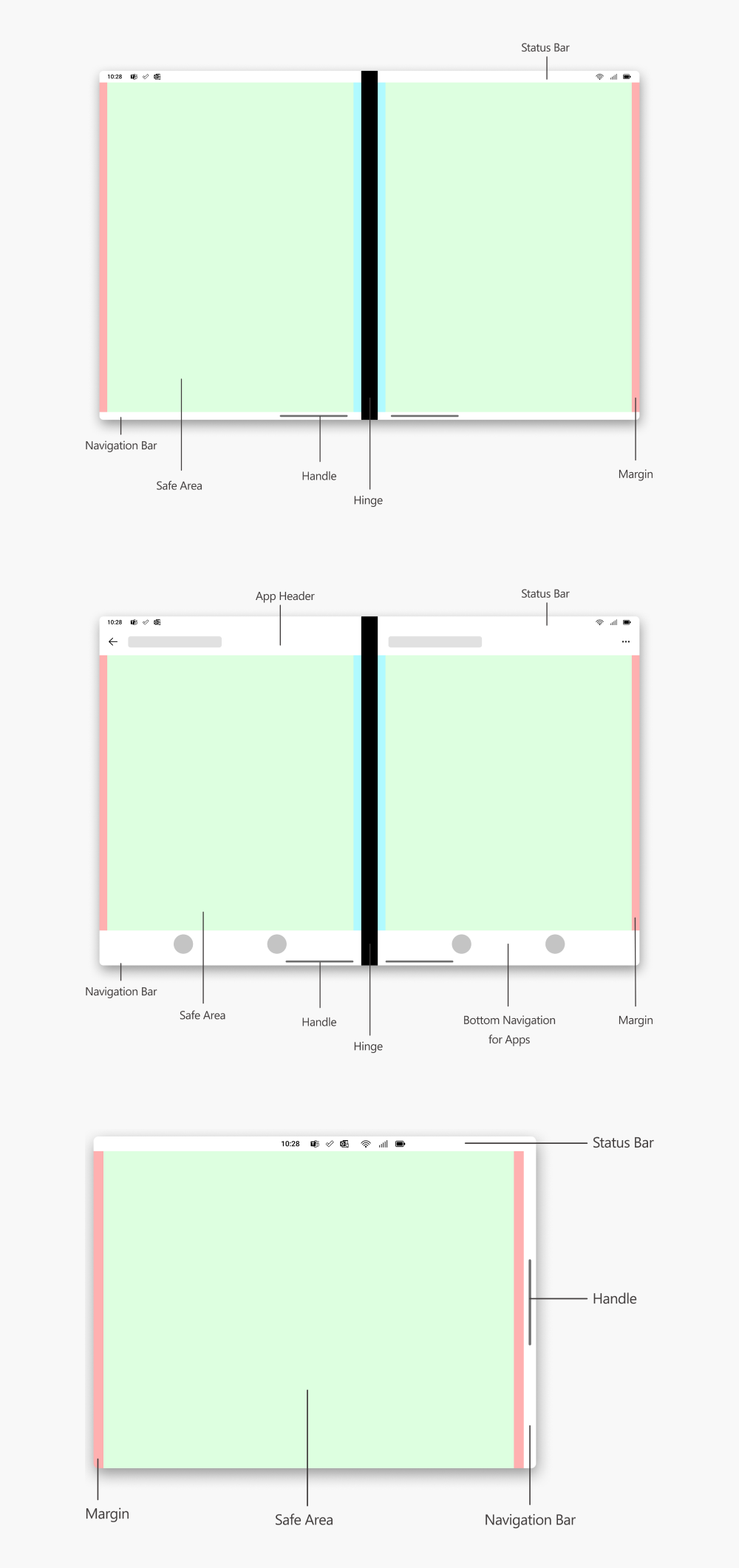
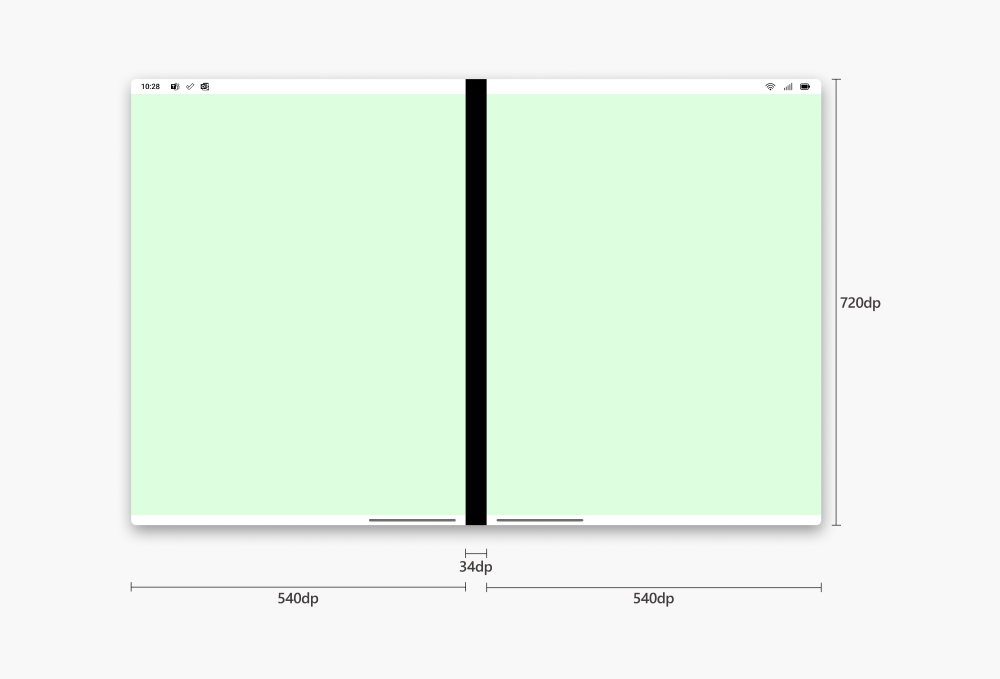
Безопасные зоны
На этой странице отображены безопасные зоны и указано, как предотвратить попадание контента под заголовок приложение, строку поиска, вкладки или стык.

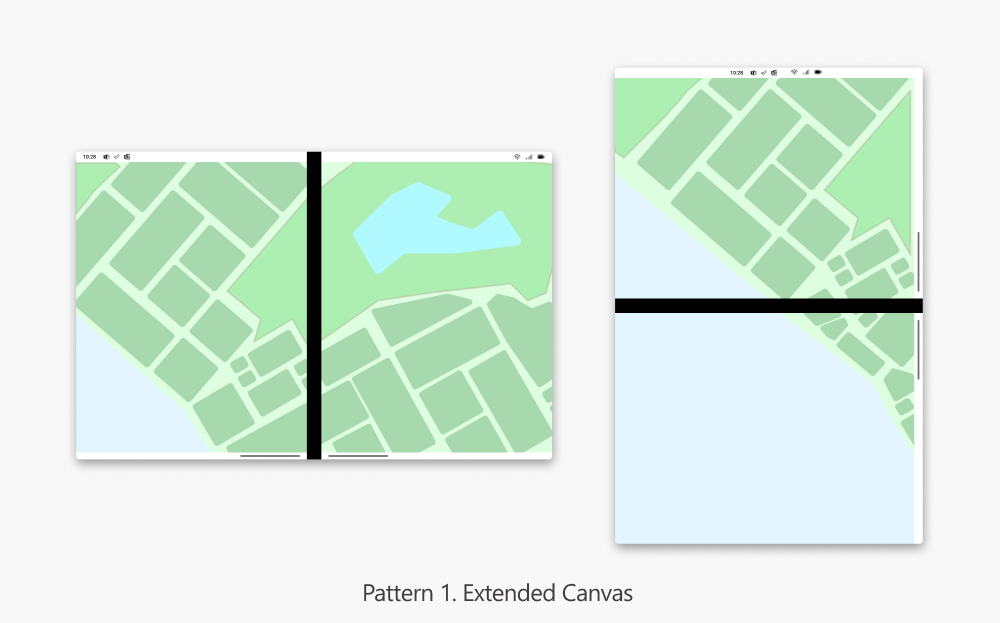
Шаблоны и подсказки
Шаблоны в наборе показывают возможности двух дисплеев для разных сценариев работы приложения, а также отображают наиболее эффективное взаимодействие элементов.

Помимо шаблонов в набор также входят сценарии-подсказки — они помогут определить, каким именно шаблоном стоит воспользоваться. Мы рекомендуем сначала определиться с шаблоном, который подойдет именно вашему приложению, а затем внимательно изучить, что можно и чего нельзя делать в конкретном сценарии.

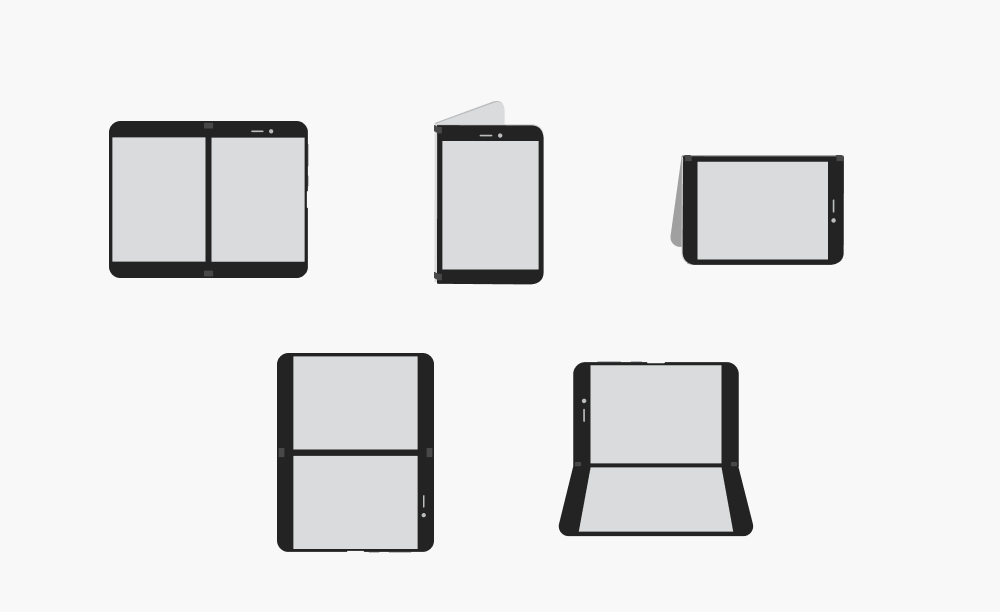
Положение
Двухэкранные устройства уже сейчас доступны в самых разных вариациях и дизайнах. Выпущенный недавно Surface Duo а также другие устройства, чье появление уже запланировано, должны определить саму категорию девайсов с двумя дисплеями. Тем не менее, у других устройств могут отличаться размеры экранов и стыка. При создании приложений не забывайте, что не стоит ориентироваться на характеристики лишь одного конкретного устройства.

Управление и раскладки
Мы создали набор таким образом, чтобы вы могли пользоваться уже знакомыми элементами управления и раскладками, но учли при этом двухэкранный форм-фактор. Мы также отдельно указали моменты, на которые стоит обратить внимание при создании приложений — например, шарнир, — и включили специальные раскладки для дизайна на ходу.

Элементы
Все элементы были сделаны максимально плоскими для упрощения работы; некоторые включают в себя скрытые слои, которые можно включать и выключать, чтобы добавить дополнительные вариации, не разделяя их.

Где скачать и как оставить отзыв
Набор для дизайнеров Surface Duo доступен в профиле Microsoft на Figma.
Общие сведения о разработках для двух дисплеев вы можете найти на странице, посвященной двухэкранным устройствам; там же можно ознакомиться с пятью базовыми шаблонами (расширенный холст, список: сведения, двойное представление и сопутствующая панель).
Для нас очень важно ваше мнение — чтобы рассказать о свом опыте разработок для Surface Duo, напишите нам на форуме или в Twitter-профиль @surfaceduodev.